

- #FILE STRUCTURE FOR WEBSITE JAVASCRIPT CSS HTML CODE#
- #FILE STRUCTURE FOR WEBSITE JAVASCRIPT CSS HTML OFFLINE#
When enabled, the custom help URL will include a value of either “form” or “hierarchychart”.

This parameter is intended to be passed as an optional value to web resources opened as custom help content for an entity.

#FILE STRUCTURE FOR WEBSITE JAVASCRIPT CSS HTML CODE#
The language code identifier that represents the base language for the organization.Ī string value. The language code identifier being used by the current user. ParameterĪn integer that uniquely identifies the entity in a specific organization.
#FILE STRUCTURE FOR WEBSITE JAVASCRIPT CSS HTML OFFLINE#
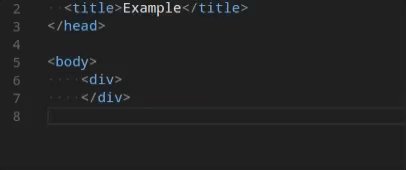
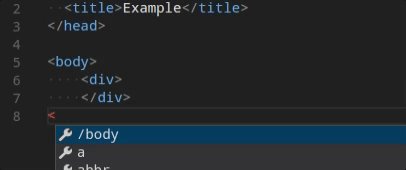
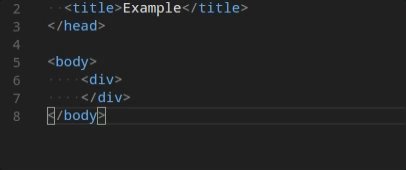
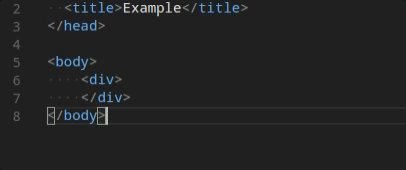
References included in code between web resources aren’t tracked as solution dependencies.īecause web resources are also downloaded for users of Dynamics 365 for Microsoft Office Outlook with Offline Access, users will have access to web resource content while they’re working offline.Īn HTML web resource can accept only the parameters in the following table.You should load any libraries that an HTML web resource needs within the HTML web resource so they’re not dependent on scripts loaded in the form. An HTML web resource may interact with the Xrm.Page or Xrm.Utility objects within the form by using or, but global objects defined by form scripts won’t be accessible using the parent. An HTML web resource added to a form can’t use global objects defined by the JavaScript library loaded in the form.If you change your customization prefix, the relative paths within your HTML web resources won’t be changed. The solution publisher customization prefix becomes a virtual root folder for all the web resources in your solution. When you follow this pattern, your new_/page.htm HTML web resource can reference the other files the most common way using relative paths as shown in the following example. When you import these files as web resources, you can name where your solution publisher customization prefix is “new” in the following manner: If you’re careful to always use relative paths and import each web resource with a consistent naming convention that reflects the folder structure of your website, you’ll find that the HTML web resource will maintain links to related CSS, XML, JScript, image, and Silverlight files that have been imported as web resources.įor example, if you create a web application project that uses the following /file structure: You can create a set of related files outside of Dynamics 365 for Customer Engagement that use any of the web resource file types. Reference other web resources from an HTML web resource When viewing web resources in the solutions window, open the Managed Properties dialog box to set the Customizable property to false. Prevent editing of web resources for managed solutionsīecause of the capability for the HTML in web resources to be changed by using the text editor, it’s recommended that you use managed properties to set complex HTML web resources as not customizable for managed solutions. Īfter the document is opened in the text editor and saved, the HTML will be changed to this. For more sophisticated HTML documents, you should edit the code in an external editor and use the Browse button to upload the contents of your file.įor example, a more complex HTML page that requires script to render the contents of the page will begin like the following sample. The text editor provided in the web resource form is intended for use with very simple HTML editing. Use the text editor for HTML web resources More information: Pass parameters to HTML web resources HTML web resources can only accept a limited number of query string parameters.

ASP.NET pages can’t be uploaded as HTML web resources. Use webpage (HTML) web resources to create user interface elements for client extensions.īecause an HTML web resource is just streamed to the user's browser, it can include any content that is rendered on the user's browser.Īn HTML web resource can’t contain any code that must be executed on the server.


 0 kommentar(er)
0 kommentar(er)
